유니티

[Unity] Sprite (스프라이트) 개념
1. 스프라이트 ( Sprite ) 스프라이트는 텍스쳐이며, 2D 그래픽 오브젝트이다. 스프라이트는 2D 그래픽에 사용된다. 스프라이트는 PNG, JPG와 같은 이미지 파일이 아니다. UI에 그림파일을 등록하고, Scene 화면에 드래그해보자. 이미지 파일은 단일 게임 오브젝트로 등록할 수 없다. 이미지 파일을 사용하기 위해서는, 스프라이트로 변환해야 한다. 유니티는 그림파일을 스프라이트로 변환하는 API를 제공하고 있다. 아래는 변환하는 방법이다. 그림파일 선택 → Texture Type → Sprite (2D and UI ) → Apply 스프라이트로 변환한 파일을 Scene View에 드래그하면, Scene View에 나타나는 것을 볼 수 있을 것이다. 1.1 스프라이트 모드 (Sprite mode..

[Unity] 2D 카메라 범위 제한하기
2D 게임을 만들 때 카메라가 비추는 영역보다 맵 크기가 크면 맵을 돌아다니면서 서서히 맵이 모습을 드러낸다. 이때 맵의 가장자리로 플레이어가 이동하면 카메라가 구현되어 있는 맵을 넘어서 비추게 될 수도 있는데, 문제가 없는 경우도 있지만 이것을 제한해야 하는 경우도 있다. 왼쪽이 맵 외부까지 비추는 경우이고, 오른쪽은 맵 외부는 비추지 않도록 카메라의 영역을 제한한 경우이다. 이번 포스팅에선 카메라가 캐릭터를 추적하는 기능부터 맵 외부 영역을 비추지 않는 기능까지 2D 카메라 무빙에 대한 전반적인 내용을 다뤄보겠다. 카메라가 플레이어를 추적 우선 카메라가 플레이어를 추적하는 기능을 먼저 구현해보자. 유니티에서 사용하는 카메라는 유니티 내의 오브젝트이므로 카메라 오브젝트 자체의 위치는 World coor..

[Unity] Animation Clip, Animator, Animator Controller, Avatar
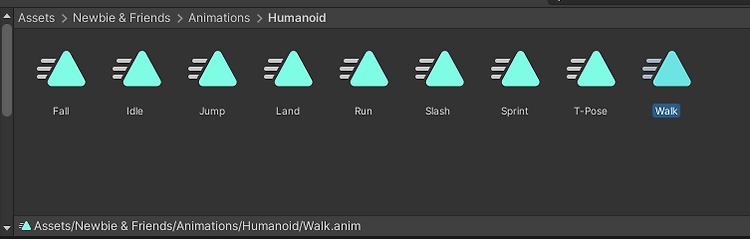
[1] Animation Model Type 유니티의 Animation System 은 두가지 타입의 모델을 다룬다. 1. Humanoid model 실제 인간의 골격과 비슷한 모델. 최소 15개의 뼈를 포함하는 구조 (참고: Importing a model with humanoid animations) 2. Generic model 휴머노이드 빼고 모든 모델. (참고: Importing a model with non-humanoid (generic) animations) 이렇게 Humanoid 모델만 따로 나눠논 이유는 휴머노이드 애니메이션 리타게팅 때문이다. 휴머노이드 애니메이션 리타게팅은 유니티 애니메이션 시스템의 가장 강력한 기능 중 하나로 동일한 애니메이션 세트를 다양한 캐릭터 모델에 적용할 수..

[Unity] 애니메이션 (Animation, Animator, Legacy, Mecanim)
· Animation 우리가 익히 알고 있는 '애니메이션'이라는 단어 자체를 유니티에서 사용하는 용어로 표현하면 '애니메이션 클립'이 될 것이다. 특정 행동을 동작으로 표현하는 일련의 변화 과정을 하나의 애니메이션 클립으로 관리한다. 애니메이션 클립이 아닌 Animation이라는 용어는 유니티에서 두 가지 용도로 사용된다. - Animation Component 유니티 컴포넌트 중 Animation으로 레거시 애니메이션을 관리할 수 있다. 이는 Unity 4.x 시리즈와 같은 과거의 유니티 애니메이션 시스템에서 사용하는 컴포넌트로, 현 시점에서 개발되는 새로운 프로젝트에서는 사용하지 않는 것을 권장한다. 레거시 애니메이션과 과거 유니티 애니메이션 시스템에 대해선 아래에서 조금 더 자세하게 다룰 것이다. ..

[Unity] 애니메이터 컨트롤러의 파라미터 조절하기
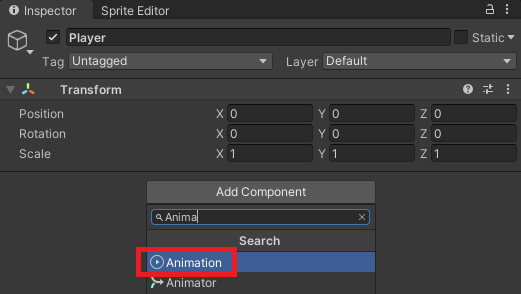
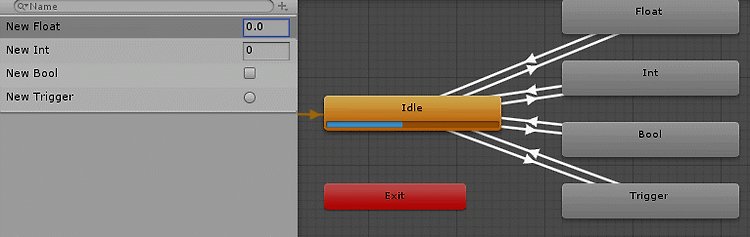
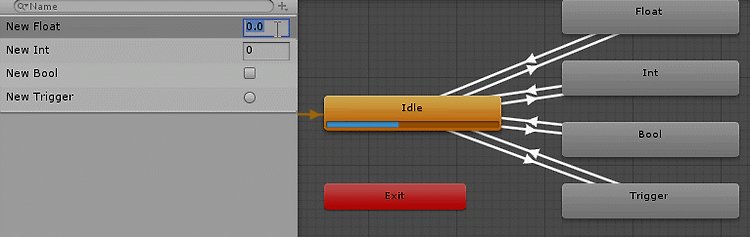
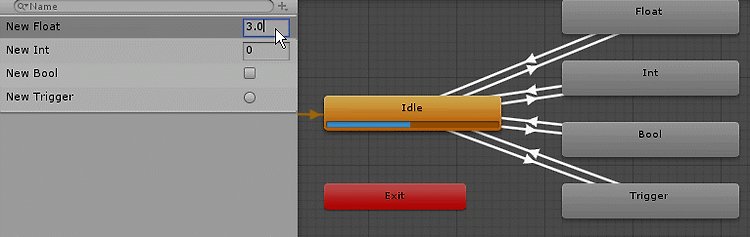
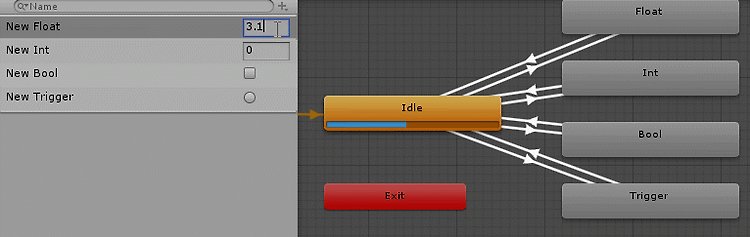
애니메이터 컨트롤러의 파라미터와 트랜지션 유니티 애니메이션에 대한 기초를 다루었던 글에서 이야기 했듯이 애니메이터 컨트롤러의 트랜지션은 스테이트와 스테이트 사이를 이어주고, 어느 방향으로 애니메이션이 흘러갈지 결졍하는 것이고, 파라미터는 이 트랜지션이 실행될 조건을 결정하는 변수이다. 애니메이터 컨트롤러 우선 간단한 애니메이터 컨트롤러를 만들기 위해서 씬에 게임 오브젝트를 하나 생성해보자. 그리고 추가한 게임 오브젝트에 애니메이터 컴포넌트를 부착해준다. 그 다음 프로젝트 뷰에 우클릭해서 [Create > Animator Controller] 항목을 선택하여 새 애니메이터 컨트롤러를 생성해서 게임 오브젝트에 부착된 Animator 컴포넌트의 Controller 프로퍼티에 할당해주면 된다. Controlle..

[Unity] 스프라이트 시퀀스 애니메이션
애니메이션은 게임에 생동감을 불어넣어 준다. 그런 애니메이션은 2D와 3D 애니메이션으로 나누어 지는데 3D 모델에 본을 심어서 움직이는 3D 애니메이션과 달리 2D 애니메이션은 고전적으로 시퀀스 이미지를 사용해왔다(최근 들어서는 2D 이미지를 부위 별로 나누고 거기에 본을 심어서 움직이는 스파인이나 라이브 2D 같은 방식의 애니메이션도 사용된다). 시퀀스 이미지란 위의 이미지처럼 진행될 애니메이션을 이미지로 그려서 나열해 놓은 것을 의미한다. 일반적으로는 위의 이미지처럼 하나의 시퀀스 이미지를 뽑아서 가져온 뒤에 오프셋을 이동시키는 방법으로 시퀀스 애니메이션을 사용했지만 유니티에서는 시퀀스 이미지를 각 프레임별로 이미지를 잘라서 사용한다. 유니티 엔진에서 스프라이트 시퀀스 애니메이션은 크게 2가지 용도..

[Unity] Animation Event (애니메이션 이벤트) 사용법
개요(Overview) 게임을 제작할 때, 애니메이션이 실행되는 도중에 적절한 타이밍에 맞춰서 무언가가 실행되어야 하는 경우가 종종 발생한다. 예를 들자면 대표적으로는 캐릭터가 걷거나 뛸 때 발소리가 나거나 먼지가 일어나야 한다던지 캐릭터가 무기를 휘두를 때 맞는 타이밍에 맞춰서 데미지가 들어가야 한다던지 하는 경우가 있을 수 있다. 이러한 문제를 해결하는 하드한 방법으로는 계산해낸 타이밍에 맞춰서 해당 함수를 실행시킨다던지, 콜라이더를 원하는 위치에 붙여서 그 콜라이더가 충돌했을때 처리하는 방법이 있지만, 이러한 방법들은 매우 비효율적이다. 계산해낸 타이밍에 맞춰서 원하는 함수를 실행하는 방법의 경우에는 공격 속도나 이동 속도에 맞춰서 모션의 속도가 변하는 유동적인 상황에 대처하기가 매우 어렵고, 특히..

[Unity] 애니메이션 속도 조절 방법
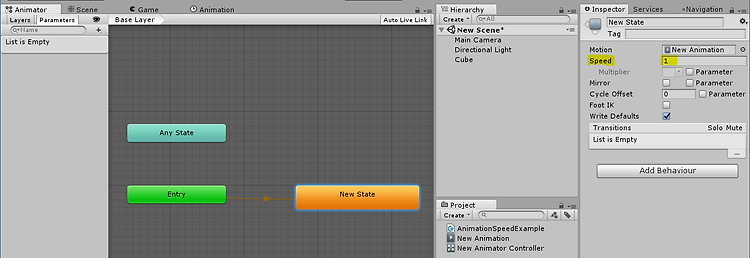
게임을 제작할 때 개발자는 애니메이션의 속도에 관여해야하는 경우가 자주 발생한다. 대표적인 예시를 들자면 캐릭터의 공격 속도 수치가 변할 수 있는 게임에서 캐릭터의 공격 속도와 공격 애니메이션의 속도를 맞추기 위해 관여하는 것이다. 이러한 두 속도를 세심하게 맞추는데 실패한다면 캐릭터의 공격 애니메이션이 끝나지 않았는데 캐릭터가 이동을 한다던지, 공격 애니메이션과 데미지가 들어가는 타이밍이 다르다던지 하는 상당히 부자연스러운 상황이 발생하게 될 것이다. 이러한 상황은 게임의 타격감이라는 요소를 떨어뜨리는 심각한 문제가 될 수도 있다. 그렇게 때문에 적절한 순간에 애니메이션의 속도를 조절하는 방법을 알아둘 필요가 있다. 유니티에서는 애니메이션의 속도를 조절하는 방법을 여러가지 지원하는데 하나씩 알아보도록 ..

[Unity] 애니메이션 레이어 사용하기
애니메이션 레이어는 여러 종류의 게임에서 이용될 수 있지만, 대표적으로는 FPS나 TPS 형식의 게임에서 주로 이용될 수 있다. 이러한 형식의 게임의 경우 캐릭터는 한 순간에 한 가지 행동만을 하는 것이 아니라, 하나 이상, 일반적으로는 두 개 정도의 행동을 하는 일이 많다. 간단하게 예를 들자면 총 같은 화기를 사용하는 FPS 게임이라면 캐릭터는 달리거나 걷는 동시에 총을 쏠 수도 있고, 단검을 휘두를 수도 있으며, 탄창을 교체하기도 한다. 앞서 이야기한 행동들을 하기 위해서 걸음을 멈추는 경우는 거의 없다. 평소에는 상체와 하체 모두 달리는 애니메이션을 취하지만, 달리는 도중에 다른 행동을 취한다면 하체는 여전히 달리는 모션을 출력하지만, 상체는 총을 쏘거나, 단검을 휘두르거나, 탄창을 교체하는 애니..

[Unity] 애니메이션 블랜드 사용하기
간단하게 걷는 모션과 달리는 모션의 차이를 주기 위해서 걷는 모션은 팔다리를 가볍게 움직이고 달리는 모션은 팔다리를 격하게 흔들도록 만들어 보았다. 애니메이션 블랜드를 사용하기 위해서는 우선 캐릭터의 애니메이션을 관리할 애니메이터 컨트롤러(Animator Controller)를 생성해야 한다. 애니메이터를 생성해서 열어보면 텅 빈 애니메이터 화면이 보일 것이다. 빈 화면에 우클릭해서 Create State > From New Blend Tree 항목을 선택하면 다음과 같이 Blend Tree라는 이름의 애니메이션 스테이트가 생성되고 Parameters에는 Blend라는 이름의 float 형식의 매개변수가 생성될 것이다 : 이 Blend라는 이름의 매개변수는 애니메이션 블랜드에서 두 여러 애니메이션이 섞일..