분류 전체보기

[Unity] 애니메이션 레이어 사용하기
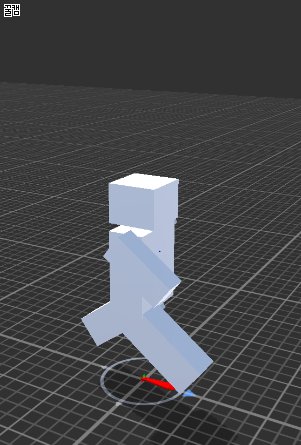
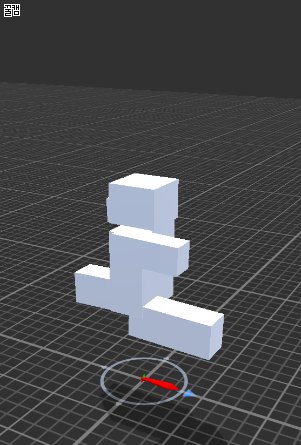
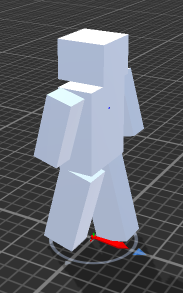
애니메이션 레이어는 여러 종류의 게임에서 이용될 수 있지만, 대표적으로는 FPS나 TPS 형식의 게임에서 주로 이용될 수 있다. 이러한 형식의 게임의 경우 캐릭터는 한 순간에 한 가지 행동만을 하는 것이 아니라, 하나 이상, 일반적으로는 두 개 정도의 행동을 하는 일이 많다. 간단하게 예를 들자면 총 같은 화기를 사용하는 FPS 게임이라면 캐릭터는 달리거나 걷는 동시에 총을 쏠 수도 있고, 단검을 휘두를 수도 있으며, 탄창을 교체하기도 한다. 앞서 이야기한 행동들을 하기 위해서 걸음을 멈추는 경우는 거의 없다. 평소에는 상체와 하체 모두 달리는 애니메이션을 취하지만, 달리는 도중에 다른 행동을 취한다면 하체는 여전히 달리는 모션을 출력하지만, 상체는 총을 쏘거나, 단검을 휘두르거나, 탄창을 교체하는 애니..

[Unity] 애니메이션 블랜드 사용하기
간단하게 걷는 모션과 달리는 모션의 차이를 주기 위해서 걷는 모션은 팔다리를 가볍게 움직이고 달리는 모션은 팔다리를 격하게 흔들도록 만들어 보았다. 애니메이션 블랜드를 사용하기 위해서는 우선 캐릭터의 애니메이션을 관리할 애니메이터 컨트롤러(Animator Controller)를 생성해야 한다. 애니메이터를 생성해서 열어보면 텅 빈 애니메이터 화면이 보일 것이다. 빈 화면에 우클릭해서 Create State > From New Blend Tree 항목을 선택하면 다음과 같이 Blend Tree라는 이름의 애니메이션 스테이트가 생성되고 Parameters에는 Blend라는 이름의 float 형식의 매개변수가 생성될 것이다 : 이 Blend라는 이름의 매개변수는 애니메이션 블랜드에서 두 여러 애니메이션이 섞일..

[JS] 연산자 우선순위
연산자들은 한 명령에서 쓰일 때, 서로간에 우선순위를 가지고 연산됩니다. 수학 연산처럼 괄호가 가장 높은 우선 순위를 갖고, 증감, 산술, 비교, 논리, 대입, 비트 순서로 우선순위를 갖습니다.

이상적인 스레드 풀의 적정 크기에 대하여, 스레드 풀 크기 공식, 리틀의 법칙
스레드 풀의 크기를 적절히 설정해야 하는 이유 스레드를 생성하는 것은 비용이 드는 작업이다. 플랫폼마다 오버헤드는 다르지만, 스레드가 생성될 때 요청이 처리되는 지연시간(latency)과 OS에 의한 추가적인 처리 과정에 드는 시간 등 자원이 소모된다. 이러한 스레드 생성 비용을 줄이기 위해 스레드 풀이 필요하다. 스레드 풀에서 미리 생성해둔 스레드를 재사용함으로써 자원 낭비를 막을 수 있기 때문이다. 단, 스레드를 많이 생성해둔다고 그 스레드를 다 사용할 수 있는 것은 아니다. 쓸데없이 스레드를 많이 생성한다면 생성하는 데에 드는 자원과 비용이 낭비된다. 그렇다고 스레드를 부족하게 만들어둔다면 CPU 사용률이 낮아지게 될 것이다. 따라서 스레드 풀의 크기를 적절히 설정하는 것은 매우 중요한 일이다. 하..

CPU 스케줄링(Scheduling) 알고리즘 정리 및 요약 | FCFS, SJF, Round Robin
CPU 스케줄링이란 CPU 이용률을 극대화하기 위해서는 멀티프로그래밍(multiprogramming)이 필요하다. 하지만 만약 CPU core가 하나라면 한 번에 하나의 프로세스만 실행 가능할 것이다. 이때 필요한 것이 CPU 스케줄링이다. 즉, CPU 스케줄링은 언제 어떤 프로세스에 CPU를 할당할지 결정하는 작업이라고 할 수 있다. CPU 스케줄러(CPU Scheduler)와 선점형(Preemptive), 비선점형(non-preemptive) 스케줄링 CPU 스케줄러는 메모리에 있는 프로세스들 중 어떤 프로세스를 실행할지 선택하고 CPU를 할당해주는 역할을 한다. CPU 스케줄러는 프로세스들이 다음과 같은 상황에 있을 때 스케줄링을 결정한다. 실행(running) 상태에서 대기(waiting) 상태로..
멀티 스레드(Thread)의 장점과 문제점
쓰레드(Thread)의 개념 쓰레드는 프로세스를 여러 개로 나눈 조각과 갖다고 설명할 수 있다. 워드를 사용하는 경우를 예로 들자. 워드에서 글자를 입력하는 동안 파일을 주기적으로 자동저장하고, 내용을 프린터에 출력하고 있고, 입력하는 동안 자동으로 맞춤법 검사를 수행한다. 사용자의 입력을 받는 동안 행하는 이 모든 작업들은 각각의 쓰레드에 의해서 이루어진다. 글자를 입력 받는 쓰레드, 파일을 디스크에 저장하는 쓰레드, 출력할 내용을 프린터에 보내는 쓰레드, 입력하는 동안 맞춤법 검사를 수행하는 쓰레드 등이 있다. 즉, 워드라는 큰 프로세스 하나에 여러 개의 쓰레드가 모여있는 것이다. 실제로 프로세스는 하나의 어드레스 공간을 갖고 있고, 모든 응용 프로그램은 메인 응응 프로그램을 위한 하나의 쓰레드를 갖..
[C#] 자료구조 : 해시테이블 (Hash Table)
해시(Hash)는 키 값을 해시 함수(Hash function)으로 해싱하여 해시테이블의 특정 위치로 직접 엑세스하도록 만든 방식이다. 키 값을 통해 직접 엑세스하기 위해서 모든 가능한 키 값을 갖는 배열을 만들면, 배열크기가 엄청나게 커지게 된다. 예를 들어, 주민등록번호를 키 값으로 하는 경우, 000000-0000000 부터 999999-9999999까지 10의 13승의 배열 공간이 필요한데, 만약 회원수가 1000명인 경우, 1000명을 저장하기 위해 10^13의 엄청난 배열 공간이 필요하게 된다. 이렇게 낭비되는 공간을 줄이기 위해 해시 함수를 사용하게 되는데, 이 함수는 적은 공간 안에서 모든 키를 직접 찾아갈 수 있도록 해준다. 하지만 경우에 따라 서로 다른 키가 동일한 해시테이블 버켓 위치..
스레드 안전(Thread-Safety)란?
멀티 스레드 프로그래밍 멀티스레드 프로그래밍은 하나의 프로세스에서 여러 개의 스레드를 만들어 자원의 생성과 관리의 중복을 최소화하는 것이다. 장점 멀티 프로세스에 비해 메모리 자원소모가 줄어든다. Heap 영역을 통해서 스레드 간의 통신이 가능하기 때문에 프로세스 간의 통신이 간단해진다. 스레드의 컨텍스트 스위칭은 프로세스의 컨텍스트 스위칭보다 훨씬 빠르다. 단점 힙 영역에 있는 자원을 사용할 때 동기화를 해야한다. 동기화를 위해서 락을 과도하게 사용하면 성능 저하가 발생할 수도 있다. 하나의 스레드가 비정상적으로 동작하면 다른 스레드도 영향을 받아 종료하게 될 수도 있다. 스레드 안전 스레드 안전(Thread-Satety)란 멀티 스레드 프로그래밍에서 일반적으로 어떤 함수나 변수, 혹은 객체가 여러 스..
[JS] 자바스크립트 console.log 사용 방법 (로그 찍기)
1. 숫자를 인수로 전달 숫자가 console.log() 함수에 전달되면 함수가 이를 표시합니다. 2. 문자열을 인수로 전달 문자열이 함수 console.log()에 전달되면 함수가 이를 표시합니다. 3. 문자를 인수로 전달 문자를 console.log() 함수에 전달하면 함수가 이를 표시합니다. 4. 메시지를 인수로 전달 변수가 아닌 문자열 리터럴을 바로 console.log() 함수의 매개변수로 전달하면 함수는 주어진 메시지를 표시합니다. 5. 함수를 인수로 전달 함수를 console.log() 함수에 전달하면 이는 전달된 function()의 값을 표시합니다. 6. 메시지와 함께 숫자를 인수로 전달 숫자가 console.log() 함수에 전달되면 함수는 주어진 메시지와 함께 숫자를 표시합니다. 7...

[JS] var, let, const의 차이 ⏤ 변수 선언 및 할당, 호이스팅, 스코프
변수 먼저 자바스크립트에서 변수가 무엇인지 알아보자. 변수(variable)는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다. const myNumber = 23 // 변수명(식별자): myNumber // 해당 값의 위치(메모리 주소): 0012CCGWH80 // 변수 값(저장된 값): 23 자바스크립트는 매니지드 언어(managed language)이기 때문에 개발자가 직접 메모리를 제어하지 못한다. 따라서 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 안전하게 값에 접근이 가능하다. 변수명(식별자)인 myNumber는 변수의 값이 아닌 메모리 주소를 기억하고 있다. 변수명을 사용하면, 자바스크립트 엔진이..