게임엔진

Cocos2d-x에 대하여
Cocos2d-x는 2010년 7월에 시작된 프로젝트로 멀티 플랫폼을 지원하는 게임 엔진이다. Zynga, Glu, GREE, DeNA, Konami, TinyCo, Gamevil, HandyGames, Renren Games, 4399, HappyElements, SDO, Kingsoft 등 모바일 업계에서 이미 많이 사용하고 있다. Cocos2d-x는 무료 라이선스로 제공되며 하나의 소스를 다양한 플랫폼에 맞추어 퍼블리싱할 수 있다는 장점이 있다. 즉 오브젝티브-C와 자바를 몰라도 아이폰과 안드로이드 플랫폼에 퍼블리싱할 수 있다. 처음에 Cocos2d는 파이썬을 이용하는 엔진으로 개발되었다. 이것을 Cocos2d-iPhone 엔진으로 개발하면서 오브젝티브-C 언어를 이용해 아이폰 게임을 개발할 수 있..

[Unity] DOTS란 무엇인가? Unity ECS 시스템 요약
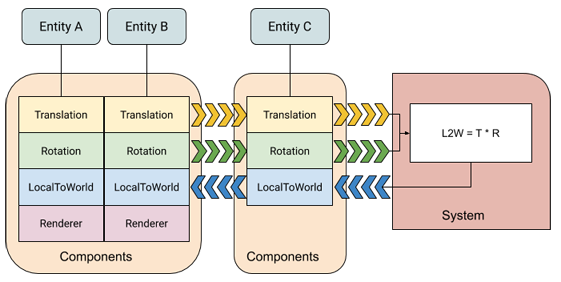
Unity DOTS DOTS는 Data-Oriented Technology Stack의 약자. 기존의 Object-Oriented 디자인이었던 유니티의 전통적인 방식이 아닌 데이터에 초점을 맞춘 아키텍처. Unity DOTS 설명 링크 ECS - entity, component, system 으로 구성된 data-oriented 프로그래밍 디자인 C# Job System - 멀티 스레딩을 안전한 환경에서 사용하며, 멀티 코어를 활용할 수 있는 시스템 Burst compiler -새로운 LLVM 기반 백엔드 컴파일러 기술을 통해 C# 잡을 수행하고 고도로 최적화된 머신 코드를 생성 ECS Entity Component System의 약자. 기본 세 가지 요소는 Entity, Component(data)와 ..
[Unreal] 포인터 널 체크는 조심히 하도록 하자
UStaticMeshComponent* StaticMeshComp; // 아래 널 체크는 예기치않은 크래시를 초래할 수 가 있음. if(StaticMeshComp) 또는 if(StaticMeshComp != nullptr) // 아래 함수를 이용하도록 하자. 삭제 대기중인지, 개비지컬렉터가 수집을 안했는지까지 확인해준다. if(IsValid(StaticMeshComp))

[Unreal] 리깅 및 리타겟터 (각기 다른 메시 애니메이션 연동 Mixamo)
MIXAMO 사이트에서 제공해주는 애니메이션은 언리얼에서 제공해주는 메시와 스켈레톤이 맞지가 않는다 따라서 연동을 해줘야한다 (IK Rigging,IK Retargeter) 우선 변경된 블렌더 버전을 다운로드한다. [FREE] Custom Blender Version for Easy Mixamo Retargeting in UE5 (gumroad.com) 그 담 아래와 같이 생성될텐데 다운로드한 Mixamo fbx 파일을 In에다 넣어준다. n키 누르고 Mixamo 선택 후 Batch Convert 버튼을 눌러준다. 해당 옵션이 없을 시 아래 참고 Edit > Preferences > Add-ons에서 플러그인을 선택해준다. Anims Out에서 생성됐다면 정상적으로 실행된거다 Animation 부분에서 ..

[Unreal] 애니메이션 이벤트 관련 / Notify 및 NotifyState
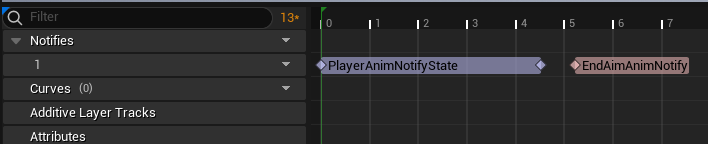
두 가지의 Notify 즉 메시지가 존재하는데, 이건 애니메이션 내에서 설정이 가능하다 이 둘의 가장 큰 차이점은 AnimNotify는 일회성이고 AnimNotifyState는 시작 (Begin), 진행 중일 때 (Tick) 그리고 끝날 때 (End) 각각 다른 이벤트를 처리하도록 설정할 수 있다는 점이다. UAnimNotify / Super:: 해서 부모 클래스 오버라이딩 함수 호출 생략 UE_DEPRECATED(5.0, "Please use the other Notify function instead") virtual void Notify(USkeletalMeshComponent* MeshComp, UAnimSequenceBase* Animation); virtual void Notify(USkele..
[Unreal] UDragDropOperation 클래스를 이용한 인벤토리 슬롯 구현
UDragDropOperation 클래스는 언리얼에서 드래그 앤 드롭 기능을 구현한 클래스다. Payload) 아이템 슬롯이 들고있는 정보 예) 아이템 개수, 용도 DefaultDragVisual) 커서를 따라가는 모형이 될 클래스 (CreateWidget 함수로 생성 후 사용해야됨) Pivot) 기준점이 될 위치 Ofsset) 기준점으로부터 얼마만큼 벗어났는지 지정해줌 슬롯 초기화 DefaultDragVisual = pSlot; Payload = pSlot; Pivot = EDragPivot::MouseDown; 슬롯 위치 설정, FGeomety 즉 UI가 뷰포트에서 차지하는 위치에서 마우스가 클릭된 시점(절대 위치)를 뷰포트 위치로 변환 해줘야함. // const FGeometry& InGeometr..
[Unreal] UI를 마우스 위치에 따라가게 하기
CanvasPanel 밑으로 가있기 때문에 Canvas Panel Slot이 존재한다 여기서 위치를 수정해서 이동시킬 것이다. finalPos 변수는 달라질 수 있음. 마우스의 위치는 현재 뷰포트 기준으로 가져온다 라이브러리 참고, PlayerController에서 주어지는 마우스 위치는 월드 기준이다. FVector2D mousePos = UWidgetLayoutLibrary::GetMousePositionOnViewport(GetWorld()); FVector2D viewportSize = UWidgetLayoutLibrary::GetViewportSize(GetWorld()); FVector2D finalPos{ mousePos.X + 38.5f,mousePos.Y + 0.5f }; if (auto..
[Unreal] 위젯 관련 함수 오버라이딩
// 위젯이 뷰포트에 붙여질때 호출. 초기화. virtual void NativeConstruct() // 마우스 드래그 시작 dragBegin virtual void NativeOnDragDetected(const FGeometry& InGeometry, const FPointerEvent& InMouseEvent, UDragDropOperation*& OutOperation) // 마우스 드래그 취소 dragCancel virtual void NativeOnDragCancelled(const FDragDropEvent& InDragDropEvent, UDragDropOperation* InOperation) // 마우스 드래그로 들어올 때 virtual void NativeOnDragEnter(con..

[Unity] Sprite (UI, SpriteRenderer) 색상 관련
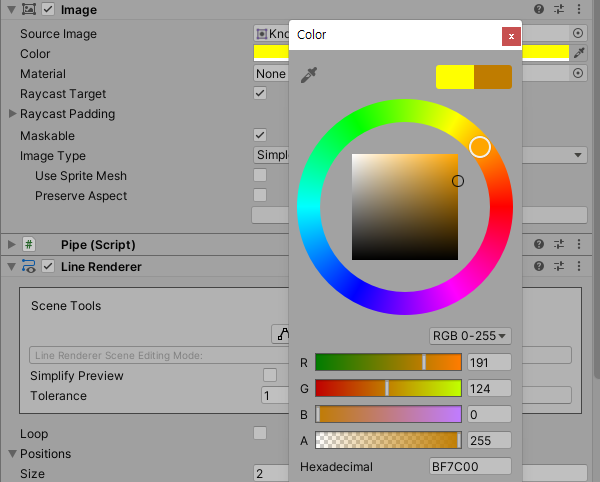
유니티에선 아래와 같이 RGB가 각각 255로 설정되있는 모습인데 코드상으론 전혀 다르다 public readonly Color orange = new Color(255, 165, 0); GetComponent().color = orange; 따라서 이와같이 바꿔줘야 정상적으로 바뀐다. public readonly Color orange = new Color(1f, 0.6f, 0f); GetComponent().color = orange;
[Unreal] UI 마우스 관한 동작 이벤트 설정방법
UI내 버튼이다. 총 5개의 이벤트가 존재하는데 On Clicked : 클릭할 시 On Pressed : 클릭한 후 지속적으로 누르고 있을 시 On Released : 클릭 후 뗐을 시 On Hovered : 마우스가 UI 범위 안에 들어왔을 시 On Unhovered : 마우스가 UI 범위 안에 들어온 후 벗어날 시 이벤트 그래프에서 각각의 함수들의 원형을 봤더니 리턴형 void에 파라미터 void이다. 즉 void 함수이름() C++로 구현하고자 하는데 각각 해당되는 동작 클래스 변수로 되어있다. 각 클래스 원형들을 봤더니 아예 빈 껍데기이다 그래서 동적으로 바인딩하면 어떨까해서 해봤다. 클릭 이벤트 클래스 변수에 할당 해줬다. void UInventoryListUI::InitButtons() { B..