해상도 (resolution)
이미지/영상 등을 표현하는 데 몇 개의 픽셀(pixel)로 이루어졌는지를 폭넓게 나타내는 말
해상도와 관련된 내용은 유니티 툴의 Game 창에서 추가하거나 설정할 수 있다.

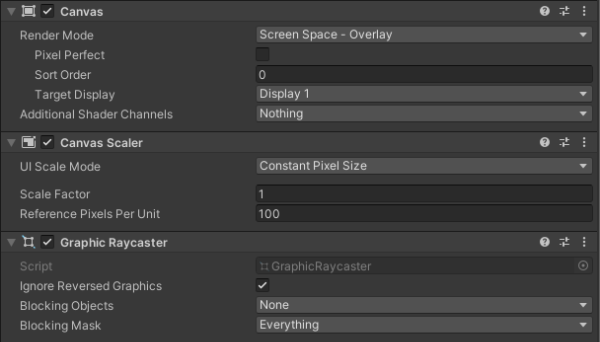
캔버스
모든 UI 요소는 Canvas 안에 위치해야 한다. 캔버스는 Canvas 컴포넌트가 있는 게임 오브젝트이며 모든 UI 요소는 반드시 어떤 캔버스의 자식이여야 한다.
UI 요소 생성, 예를 들어 GameObject > UI > Image 메뉴를 사용하여 이미지를 생성하면 (씬에 아직 캔버스가 없을 경우)자동으로 캔버스를 생성한다. 이 때 이 UI 요소는 이 캔버스의 자식으로서 생성된다.
캔버스 영역은 씬 뷰에서 사각형으로 나타나므로 매번 게임 뷰가 보이게 하지 않고도 UI 요소를 배치하기 용이하다. Canvas 는 메시징 시스템을 돕기 위해 EventSystem 오브젝트를 사용한다.
3 가지의 Render Mode가 존재한다
1. Screen Space - Overlay
: UI 요소가 화면에서 씬의 위에 렌더링 스크린의 크기가 조절되거나 해상도가 변경되면 캔버스는 여기에 맞춰 자동으로 크기변경
2. Screen Space - Camera
: UI요소가 카메라에 의 해 렌더링된다. 카메라 설정이 UI의 모양에 영향을 받음, Camera 가 Perspective 로 설정되어 있으면 UI 요소가 원근으로 렌더링되고 원근 왜곡의 정도는 Camera Field of View 로 제어, 화면 크기가 조정되거나 해상도가 변경되거나 카메라 절두체가 변경되면 Canvas도 그에 맞게 크기를 자동으로 변경
3. World Space
: 렌더 모드에서는 캔버스는 씬에 있는 다른 오브젝트처럼 동작캔버스의 크기는 사각 트랜스폼을 사용하여 수동으로 설정할 수 있으며 UI 요소는 3D 배치에 기반하여 씬의 다른 오브젝트의 앞 또는 뒤에 렌더링, 월드의 일부를 이루도록 의도된 UI에 유용
모바일 환경에서 동일한 비율을 적용하는 방법




Canvas Scaler 컴포넌트
UI ScaleMode
1. Constant Pixel Size : UI 요소가 화면 크기에 관계없이 동일한 픽셀 크기로 유지
- Scale Factor : 캔버스의 모든 UI 요소를 이 배율로 스케일한다.
- Reference Pixels per Unit : 스프라이트에 이 'Pixels per Unit 설정이 적용된 경우 스프라이트의 1픽셀이 UI 의 유닛 하나에 해당한다.
2. Scale With Screen Size : 화면이 커질수록 UI 요소 크기도 커짐.
- Reference Resolution : UI 레이아웃에 적합한 해상도, 화면 해상도가 크면 UI가 더 크게 스케일되고 작으면 UI가 더 작게 스케일된다.
- Screen Match Mode
◎ Match Width or Height : 캔버스 영역의 너비 또는 높이를 레퍼런스로 사용하여 스케일하거나 그 사이로 스케일한다.
◎ Expand : 캔버스 크기가 레퍼런스보다 더 작아지지 않도록 캔버스 영역을 수평 또는 수직으로 확장한다.
◎ Shrink : 캔버스 크기가 레퍼런스보다 커지지 않도록 캔버스를 수평 또는 수직으로 자른다.
- Match : 스케일링 레퍼런스로 너비 또는 높이를 사용할지, 아니면 둘 사이의 배합을 사용할지 결정한다.
- Reference Pixels Per Unit : 스프라이트에 이 ‘Pixels Per Unit’ 설정이 적용된 경우 스프라이트의 1픽셀이 UI의 유닛 하나에 해당한다.
3. Constant Physical Size : 화면 크기와 해상도에 관계없이 UI 요소가 동일한 물리적인 크기로 유지
- Physical Unit : 포지션 및 크기를 지정하는 물리적 단위다.
- Fallback Screen DPI : 화면 DPI를 알 수 없는 경우 가정되는 DPI다.
- Default Sprite DPI : ‘Pixels Per Unit’ 설정이 ‘Reference Pixels Per Unit’ 설정과 일치하는 스프라이트에 사용할 인치당 픽셀(DPI)이다.
- Reference Pixels Per Unit : 스프라이트에 ‘Pixels Per Unit’ 설정이 있는 경우 DPI는 ‘Default Sprite DPI’ 설정과 일치한다.
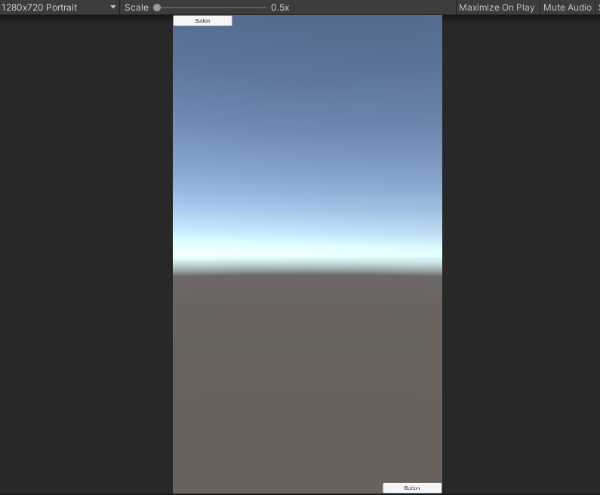
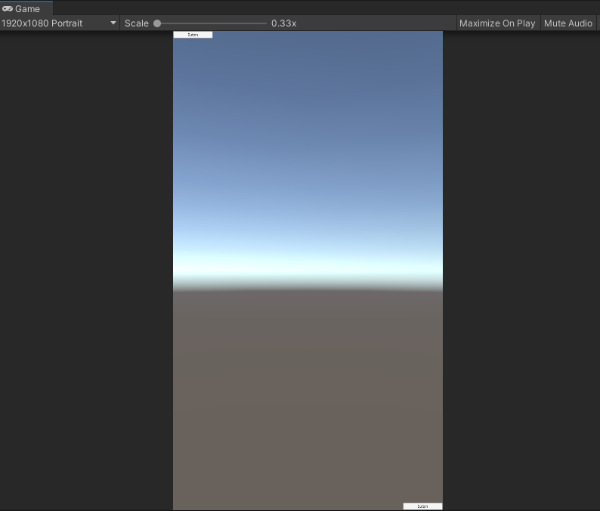
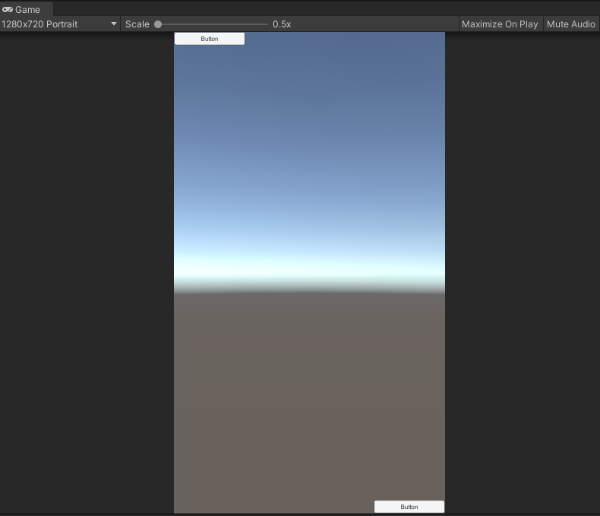
Constant Pixels Size 해상도일 때,


한눈에 봐도 해상도가 높아짐에 따라 버튼의 크기가 비정상적으로 작아지는 것을 확인할 수 있다.

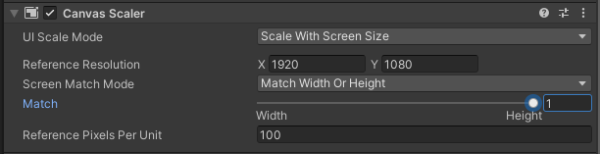
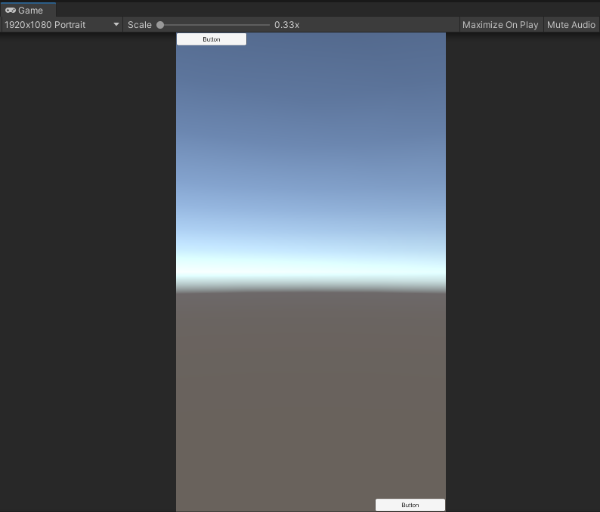
UI Scale Mode - Scale With Screen Size
Reference Resolution - 1920 * 1080
Screen Match Mode - Match Width Or Height
Match - 1


Scale With Screen Size 모드로 진행했을 때, 다른 해상도임에도 불구하고 버튼의 크기가 비율이 동일한 것을 알 수 있다.
이와 같이 Orentation 이 LandScape 일때와 Portrait 일 때, Match 부분을 잘 설정해주면 모바일 환경에서 동일한 비율을 적용할 수 있다.
'게임엔진 > Unity' 카테고리의 다른 글
| [Unity] Localization 간단 사용법 (0) | 2024.11.11 |
|---|---|
| [Unity] UI - Localization (언어 번역) 레거시 (0) | 2024.11.11 |
| [Unity] 스크립팅 백엔드 (Scripting Backend) (0) | 2024.05.22 |
| [Unity] 그래픽스 퍼포먼스 최적화 (1) | 2024.04.18 |
| [Unity] 모바일 빌드 방법 (IL2CPP, MONO) (0) | 2024.04.08 |
![[Unity] 모바일 해상도 대응](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FsMYSm%2FbtsIryViysq%2Ft4ShX2pYKkj9jfy9yKNZm0%2Fimg.png)