React는 다양한 라이브러리의 조합으로 생산성이 높아지는 자바스크립트 라이브러리이다.
따라서 스타일을 적용하는 방법에도 기존의 import를 사용하는 것 이외에 라이브러리를 사용하는 다양한 방법이 있다.
Import
가장 기본이 되는 방법으로 Component에서 css파일을 바로 import
// App.js
import "styles.css";
const App = () => {
return(
<div className="App">
...
</div>
);
}가장 간단한 방법이기 때문에 적용하기는 쉽지만, 그만한 단점이 존재한다.
어플리케이션의 규모가 작은 경우에는 큰 영향이 없지만, 규모가 커질수록 컴포넌트가 많아진다.
그렇게 되면 css 파일을 관리하기도 어려워지며, 여러 컴포넌트에서 사용한 Class Name에도 중복이 발생할 수 있다. 그로 인해, A 컴포넌트에서 사용한 클래스 이름을 B 컴포넌트에서도 사용하는 등 원하지 않던 결과가 나올 수 있다는 것이다.
Encapsulation
컴포넌트와 해당 컴포넌트에서 사용하는 css 파일을 묶어서 export

// Component/Header/Header.js
import "./Header.css";
const Header = () =>{
...
}
export default Header;// Component/Header/index.js
import Header from "./Header.js";
export default Header;// App.js
import Header from "./Component/Header";
const App = () => {
return(
<div className="App">
<Header />
</div>
)
}
export default App;단순한 import 방식과의 차이점은, 해당 컴포넌트에서 사용할 css 파일을 같은 디렉토리 내에서 관리하여 캡슐화를 한다는 점이다. 또한, App.js 파일에서 Header 컴포넌트를 import 하기 위해서는 아래와 같이 코드를 작성해야 한다.
import Header from "./Component/Header/Header"하지만 이렇게 코드를 작성할 시 코드의 가독성이 낮아진다는 단점이 존재한다. 따라서 import 경로에 JS파일이 아닌 디렉토리를 입력하면 index.js를 우선적으로 찾는 특성을 이용하였다.
CSS Module
캡슐화를 사용하더라도 Class Name의 중복 현상을 해결하지 못했다. CRA(create-react-app)을 이용해서 만든 React 프로젝트에서는 CSS Module 기능을 제공한다. css 파일의 확장자를 .module.css로 작성하면 손쉽게 사용이 가능하다.
// App.js
import styles from "./App.module.css";
const App = () => {
return (
<>
<div className="App">
<h1 className={styles.Title}>CSS 적용</h1>
</div>
</>
);
};
export default App;/* App.module.css */
.Title{
color:red;
}
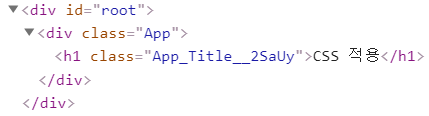
정상적으로 적용이 되는 것을 확인할 수 있다. 앞서 CSS Module 방식을 이용하면 Class Name의 중복을 막을 수 있다고 했는데, Inspect를 하면 Title의 Class Name이 특이한 것을 볼 수 있다.

CSS Module이 클래스 이름이 중복이 되지 않도록 고유한 이름을 지어준 것이다.
Styled-Components
CSS Module을 사용해서 클래스 이름의 중복을 막았다!
그럼에도 아직 해결되지 않은 것은 CSS 파일이 JS 파일과 분리되어 있다는 점이다. Vue에서는 Vue 파일 내에서 <style scoped>와 같이 사용하여 스타일을 해당 컴포넌트 내에서만 제한할 수 있다. React도 Styled-Components 라이브러리를 통해서 컴포넌트 파일 내에서 스타일을 지정할 수 있다.
$ npm i styled-components
// Header.js
import styled from "styled-components";
const StyledHeader = styled.header`
color: white;
background-color: black;
font-size: 20px;
width: 300px;
text-align: center;
`;
const Header = () => {
return <StyledHeader>This is Header.</StyledHeader>;
};
export default Header;
// App.js
import Header from "./Header";
const App = () => {
return (
<>
<div className="App">
<Header />
</div>
</>
);
};
export default App;
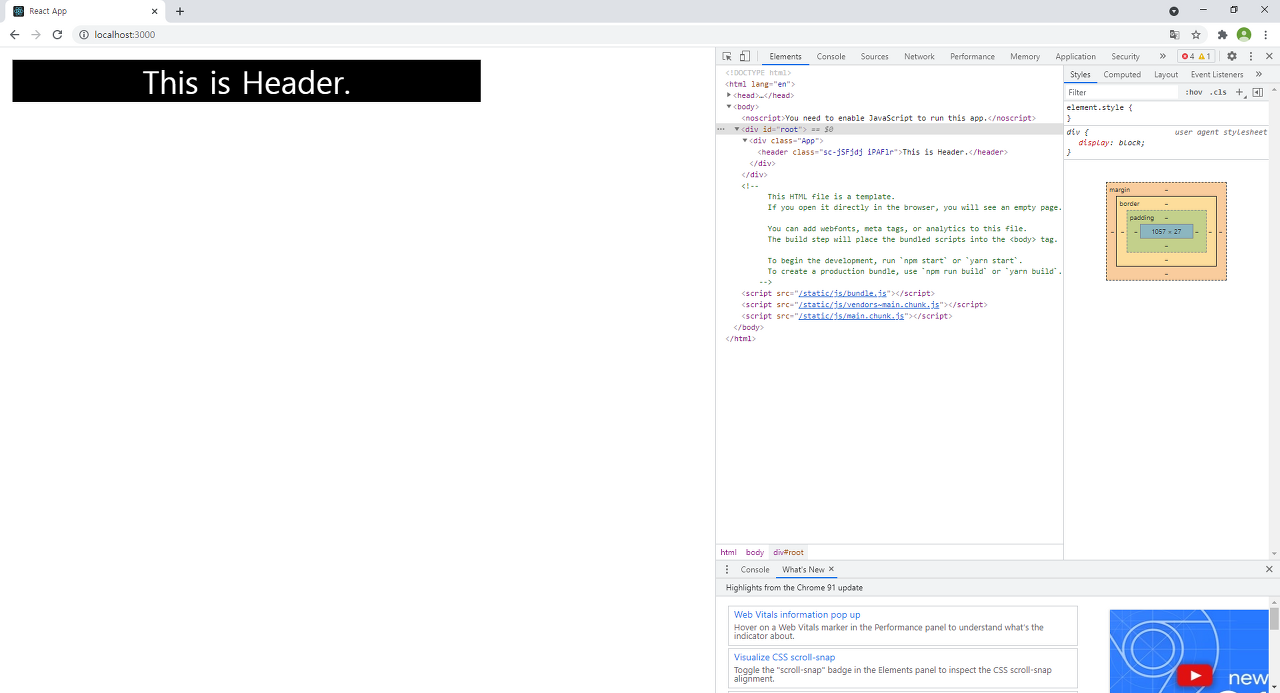
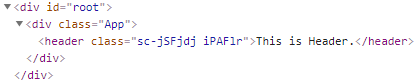
styled.TagName의 형태로 새로운 객체를 만들고, 내부에 원하는 스타일을 작성하면 된다. 컴포넌트에서는 해당 객체를 태그 이름으로 사용하면 쉽게 사용이 가능하다. 이 경우에도 Class Name이 특이하게 지정된 것을 볼 수 있다.

이 방법을 사용하면 컴포넌트와 Style을 한 파일 내에서 관리할 수 있고, Class Name의 중복도 발생하지 않는다. 또한, JS 파일 내에 위치하기 때문에 props도 전달이 가능한데, 이 덕분에 조건부 서식 지정도 쉽게 가능해진다.
'프로그래밍 언어 > React' 카테고리의 다른 글
| [React] className (0) | 2023.08.17 |
|---|---|
| [React] 리스트 List (0) | 2023.07.09 |
| [React] 리액트 .js vs .jsx 차이점 (0) | 2023.07.09 |
| [React] 다양한 방법으로 Hello World 띄우기 (0) | 2023.07.09 |
| [React] Hello React 띄우기 (1) | 2023.07.09 |
![[React] CSS를 적용하는 여러 방법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FLleh8%2Fbtsro8ZIQCK%2FSbqpkL4kWNGJ9kiCNAV6FK%2Fimg.png)