App.jsx 파일 내 수정
import * as React from 'react';
const title = 'World';
function App() {
return (
<div>
<h1>Hello {title}</h1>
</div>
);
}
export default App;검색창 띄우기
import * as React from 'react';
const title = 'World';
function App() {
return (
<div>
<h1>Hello {title}</h1>
// 여긴 검색창 띄우기 용도
<label htmlFor="search">Search: </label>
<input id="search" type="text" />
</div>
);
}
export default App;
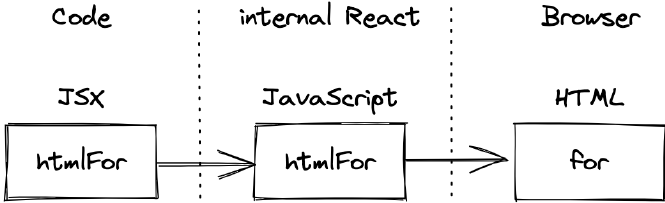
리액트 구조) 코드 > 내부 작업 > 브라우저에 띄

아래는 구조체 사용
import * as React from 'react';
const welcome = {
greeting: 'Hey',
title: 'React',
};
function App() {
return (
<div>
<h1> {welcome.greeting} {welcome.title}</h1>
<label htmlFor="search">Search: </label>
<input id="search" type="text" />
</div>
);
}
export default App;
반환형 있는 함수로 출력
import * as React from 'react';
function getTitle(title) {
return title;
}
function App() {
return (
<div>
<h1> {getTitle('Hello World')}</h1>
<label htmlFor="search">Search: </label>
<input id="search" type="text" />
</div>
);
}
export default App;'프로그래밍 언어 > React' 카테고리의 다른 글
| [React] className (0) | 2023.08.17 |
|---|---|
| [React] 리스트 List (0) | 2023.07.09 |
| [React] 리액트 .js vs .jsx 차이점 (0) | 2023.07.09 |
| [React] Hello React 띄우기 (1) | 2023.07.09 |
| [React] 설치 방법 (0) | 2023.07.09 |
![[React] 다양한 방법으로 Hello World 띄우기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbDsHn3%2FbtsmROqjSMp%2FUtg4YAUX6D2SayJjCZ6Xi0%2Fimg.png)