1-1. 스프라이트란 무엇일까?

3D 게임에 사용되는 플레이어, 적 등의 모델들은 모두 3D 모델로 되어있다. 2D 게임에서 사용되는 플레이어와 적 그림들은 "스프라이트"라고 한다. 게임에서 제일 기초가 되는게 바로 스프라이트다. 지금 만들 2D RPG 게임에 사용될 스프라이트는 "도트" 형식의 스프라이트다. 우리가 흔히 아는 고해상도 고퀄리티의 그림들이 아닌 "점"들을 사용해서 그린 픽셀 아트를 도트라고 한다.

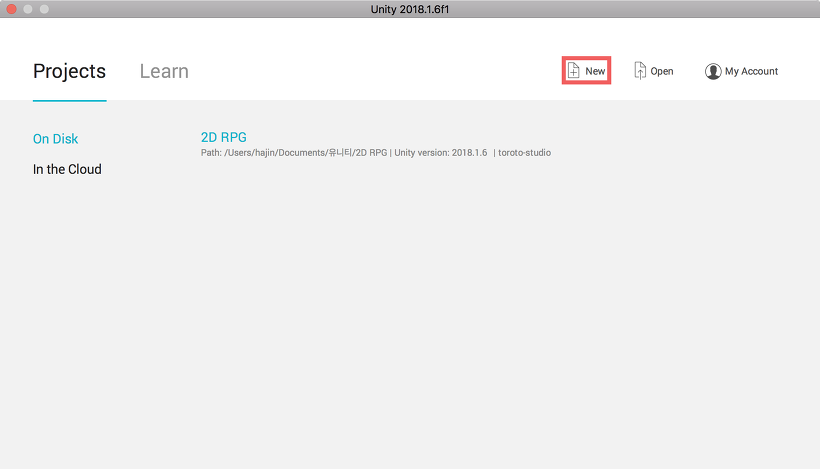
유니티를 실행하고 새 프로젝트를 만들어 줍시다. 상단에 있는 "New" 버튼을 클릭.

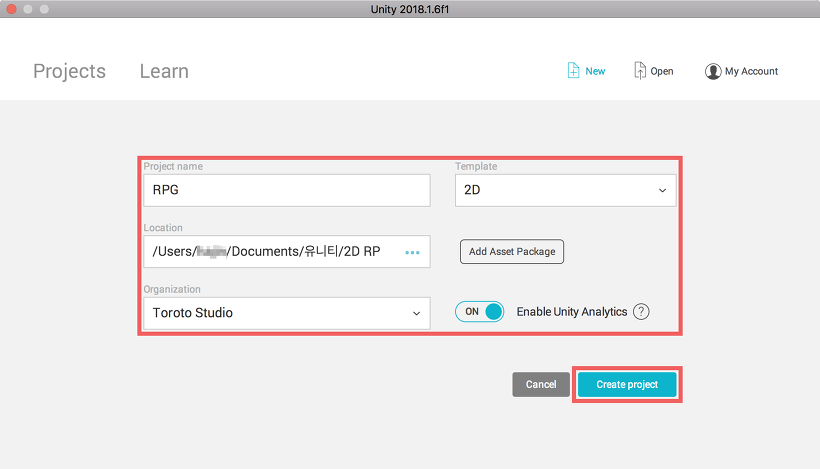
먼저 프로젝트 이름과 프로젝트를 저장할 위치를 정한 다음에 우리는 2D 게임을 만들것이기 때문에 Template를 2D로 설정해주자. 설정을 완료했다면 "Create Project" 버튼을 클릭해서 프로젝트를 생성하자.
Project Name: 프로젝트 이름
Location: 프로젝트 위치 Template: 2D

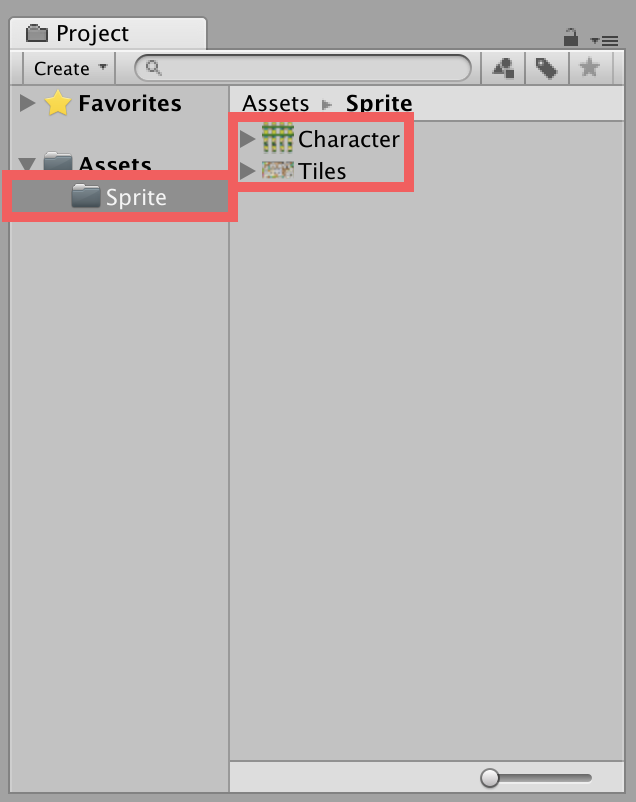
제일 먼저 스프라이트로 사용할 이미지를 불러와야한다. "Sprite"라는 이름의 폴더를 만든 후 "Character"와 "Tiles" 파일을 불러와주자. Character와 Tiles 그림은 아래 압축 파일로 첨부했다.

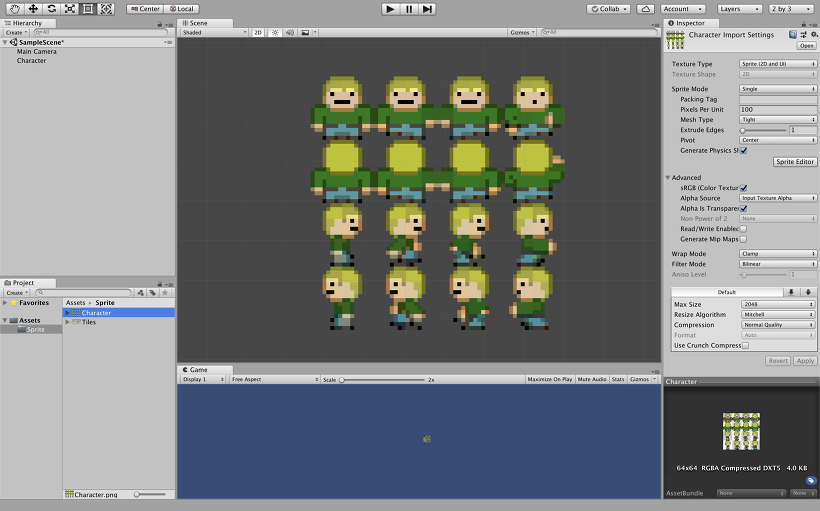
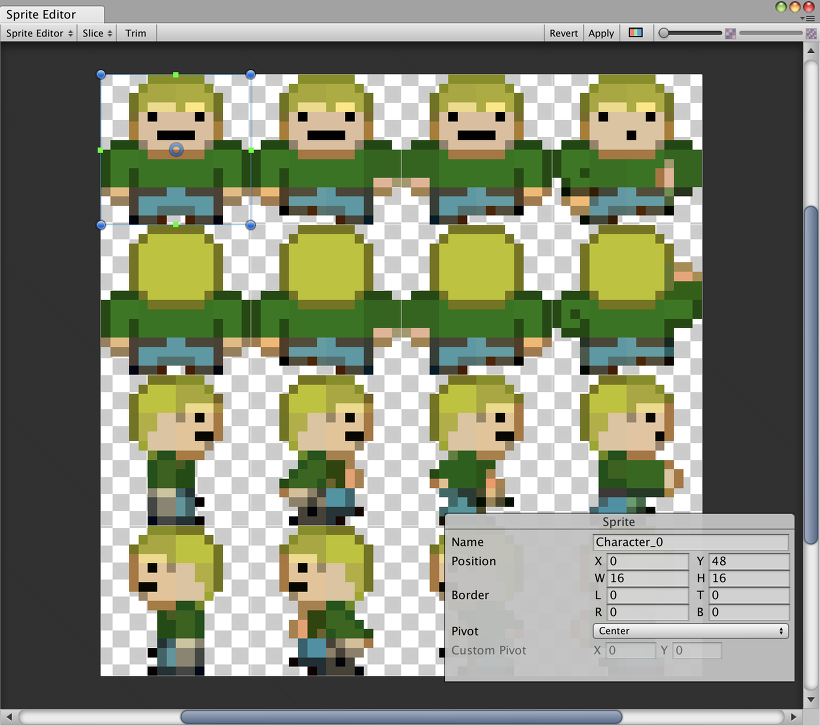
먼저 Character 스프라이트를 살펴보자. 스프라이트를 보면 앞을 보는 그림 4개, 뒤를 보는 그림 4개, 왼쪽, 오른쪽을 보는 그림 4개씩 총 16개의 플레이어 그림이 있다. 각 그림의 픽셀 수를 세어보면 가로 세로 16개씩, 16x16 px이다. 오른쪽 아래를 보면 스프라이트 정보가 뜨는데, 전 사이즈는 64x64 px이다.
하나씩 따로 불러와도 되는데 왜 굳이 한 스프라이트로 묶어뒀을까? 그림을 여러개 만들다 보면 헷갈리기도 하고 관리하기도 귀찮고 움직이거나 공격할 때 필요한 에니메이션도 더 쉽게 작업할 수 있다.
1-2. 플레이어 스프라이트 설정

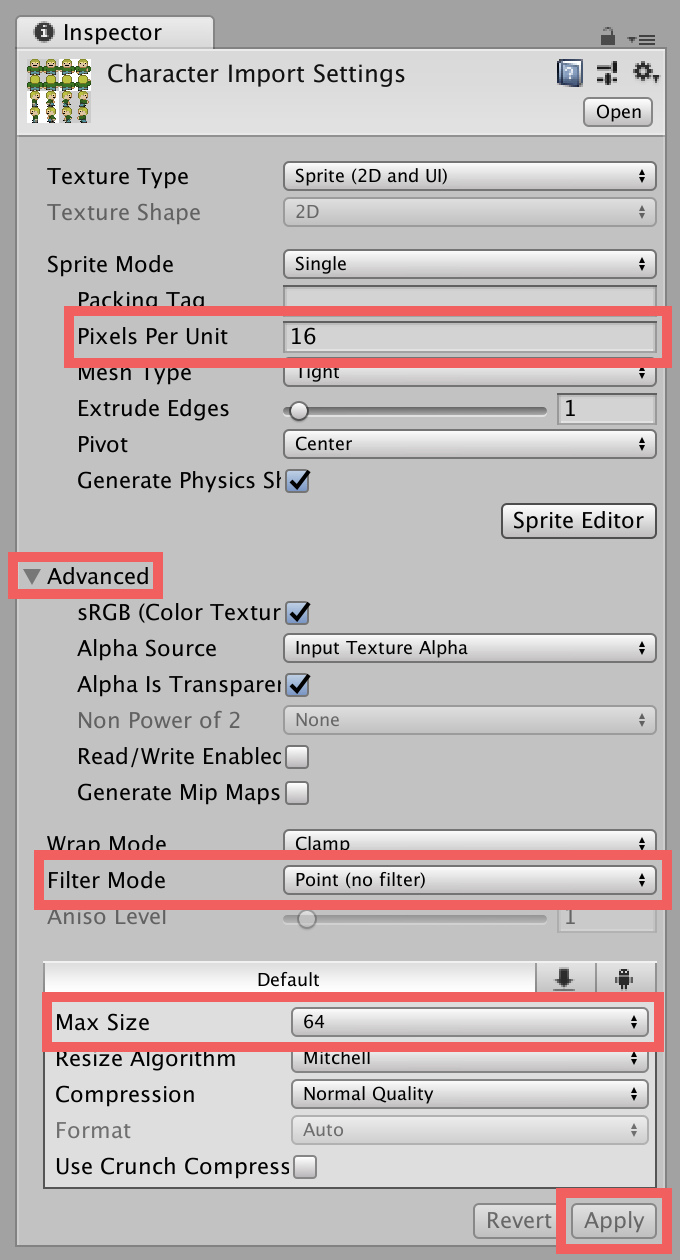
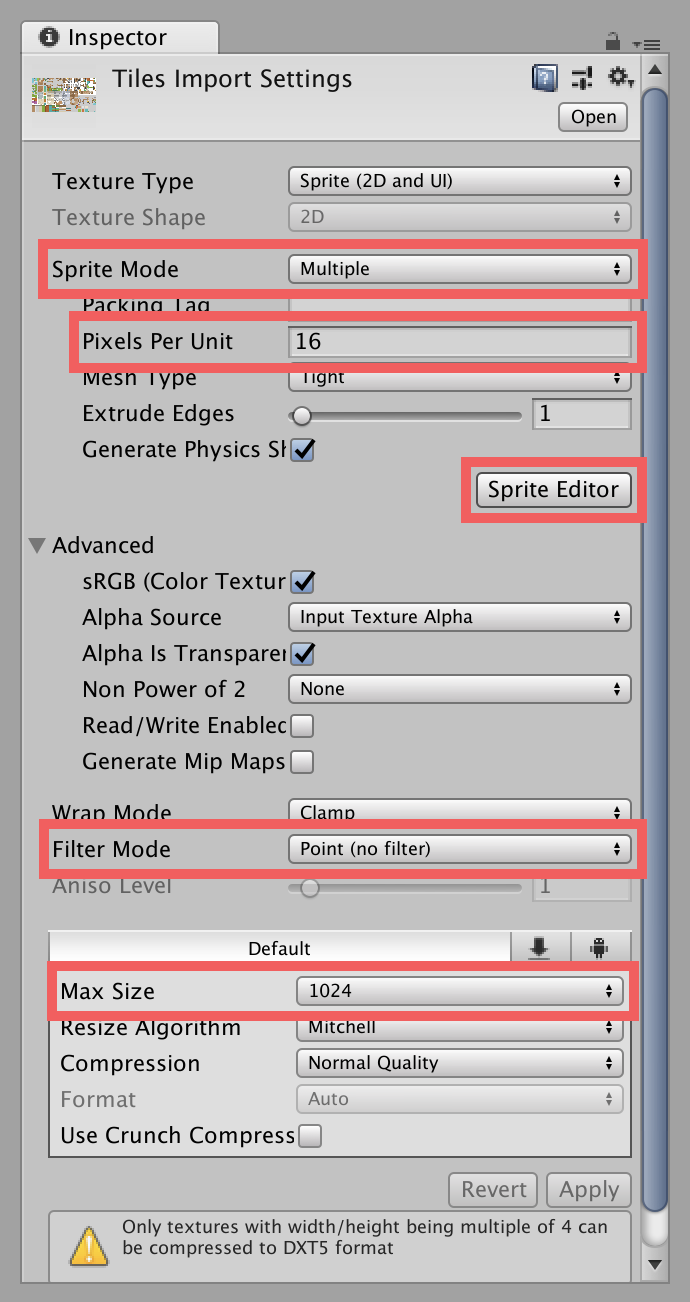
이제 스프라이트 설정을 해보자. 위 사진(혹은 아래 표)과 같이 설정을 해주자.
Pixels Per Unit: 16
Filter Mode: Pointer (no filter)
Max Size: 64
우리가 사용할 스프라이트에 있는 플레이어 그림이 16픽셀이기 때문에 Pixels Per Unit을 16으로 설정해야 한다. Pixels Per Unit을 16으로 설정하고나면 그림이 약간 흐려지는 것을 볼 수 있는데, 포토샵 등에서 이미지 사이즈 비율을 줄이면 흐려지는 원리와 비슷하다. 고퀄리티 스프라이트를 사용하면 상관 없겠지만 우리는 도트 스프라이트를 사용하고 있기 때문에 그림이 흐려지면 안되고 각 픽셀들이 보여야 한다, 따라서 Filter Mode를 Pointer으로 설정해주자. 마지막으로 Max Size를 64로 설정하는데, 이건 아까 설명한데로 스프라이트 전체 크기가 64x64 px이기 때문이다. 최대 사이즈를 스프라이트 사이즈로 맞춰주면서 필요없는 메모리 소모를 최소화시키는거다.

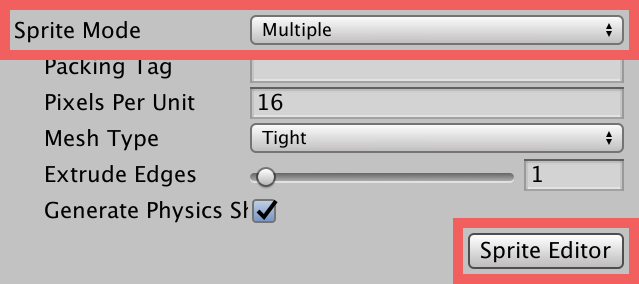
기본적인 설정을 끝냈으니 이제 플레이어 그림들을 분리시켜보자. Sprite Mode를 Multiple로 설정한 뒤 "Sprite Editor" 버튼을 클릭해주자.
Sprite Mode: Multiple
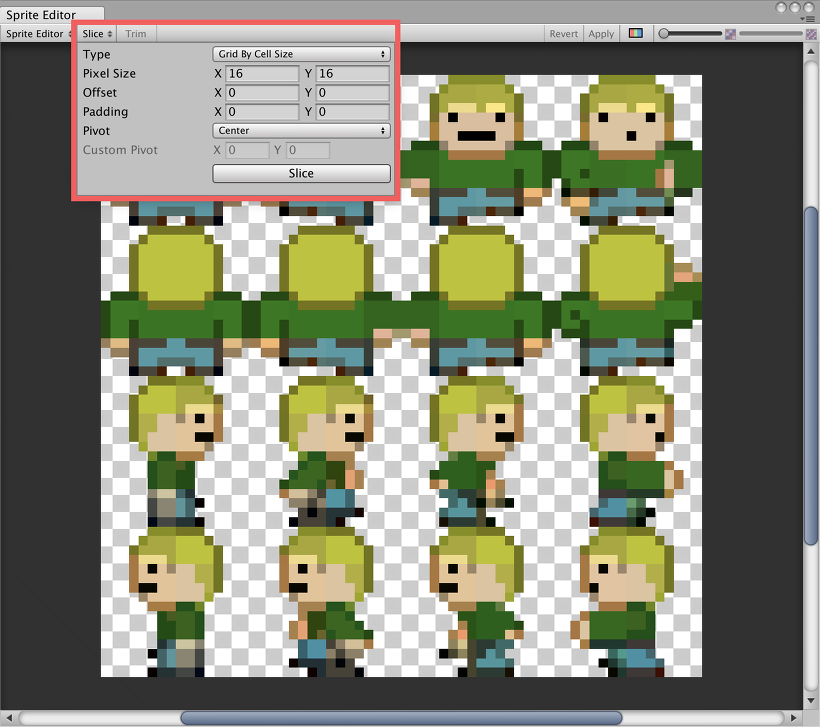
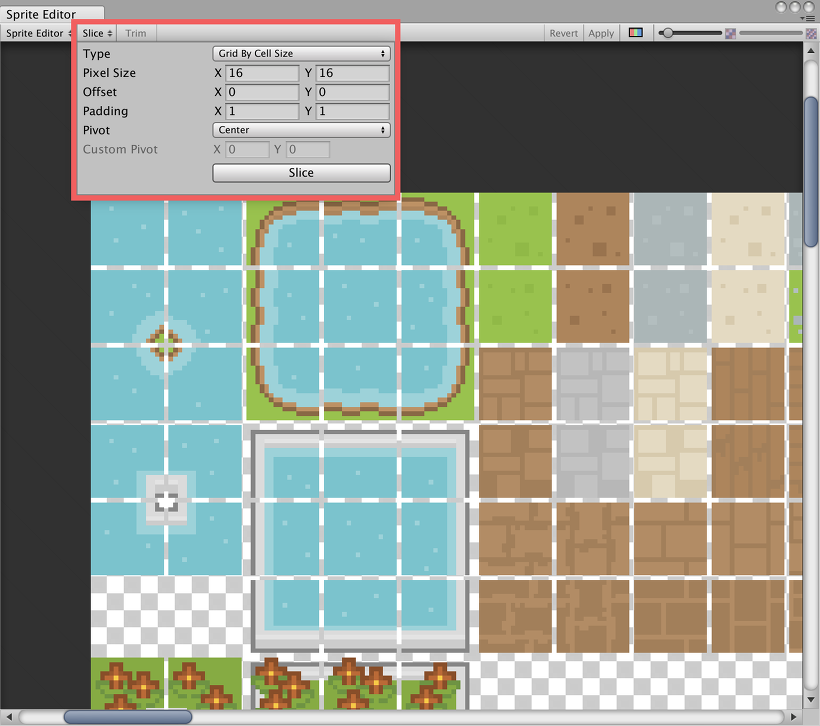
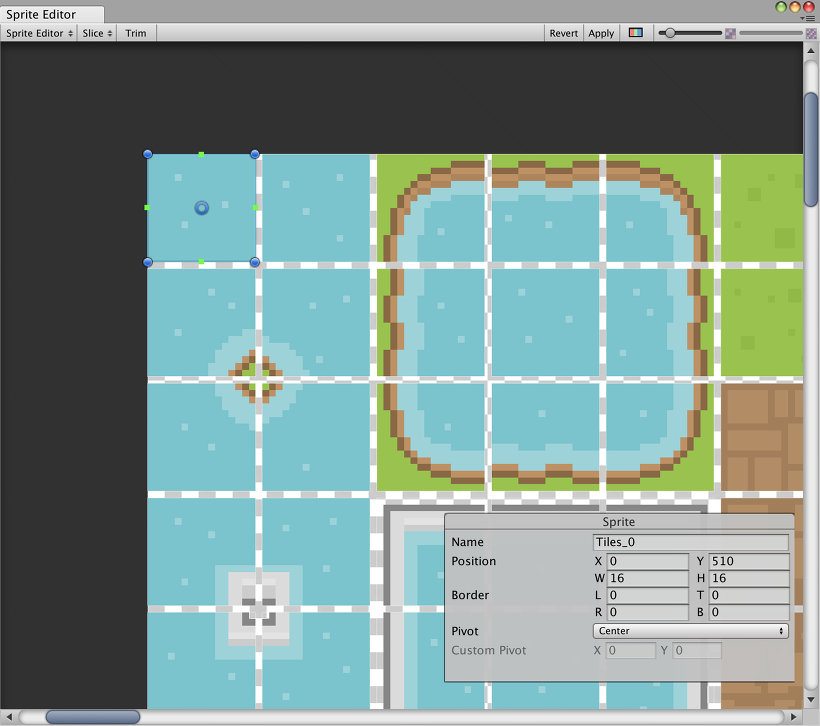
그러면 위 사진 처럼 스프라이트 에디터 창이 뜬다. 드래그를 하면서 직접 분리를 시켜도 되는데, 우리 같은 경우는 스프라이트에 일정한 패턴이 있기 때문에 간단하게 할 수 있다. 상단 바에 있는 "Slice" 메뉴에서 Type를 Grid By Cell Size, 그리고 Pixel Size를 16, 16으로 설정해준 다음에 "Slice" 버튼을 클릭하면 자동으로 분리가 된다.
Type: Grid By Cell Size
Pixel Size: x: 16, y: 16

위 사진처럼 각 플레이어 그림들을 클릭 했을때 테두리가 생기면 성공적으로 분리가 된거다.

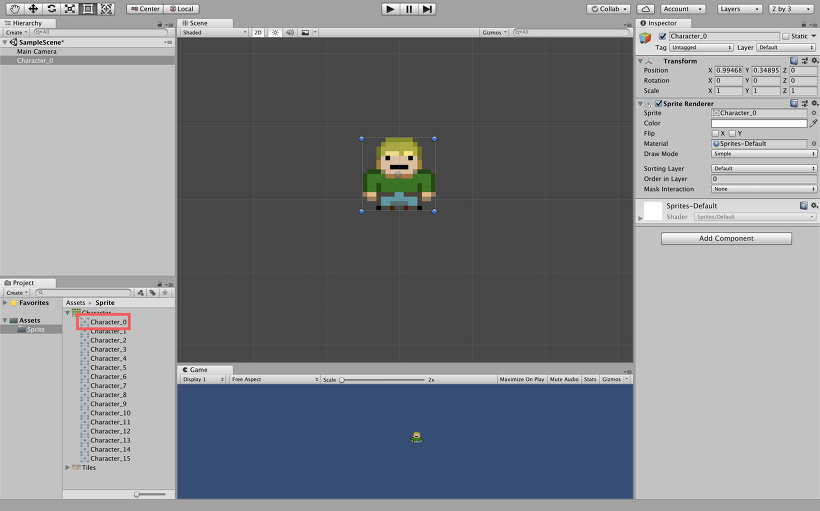
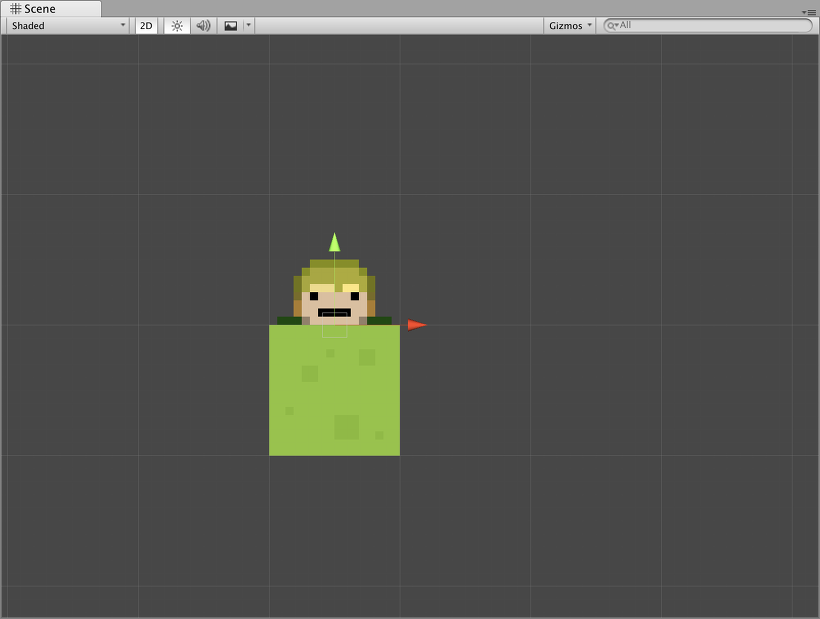
프로젝트 패널의 Character 스프라이트를 보면 아까와는 달라져 있을거다. 펼쳐보면 Character_0 부터 Character_15까지 있을거다. 각각 다른 플레이어 그림인데, 기본 모습인 Character_0를 Scene 패널로 드래그해준다.
1-3. 타일 스프라이트 설정

이번에는 잔디, 물 등의 땅 타일들을 설정하고자 한다 Tiles 스프라이트를 아까 플레이어 스프라이트와 비슷하게 위 사진 처럼 설정해주자.
Sprite Mode: Multiple
Pixels Per Unit: 16
Filter Mode: Pointer (no filter)
Max Size: 1024
아까 플레이어 스프라이트와 다른 점은 Max Size를 64가 아닌 1024로 설정하는데, Tiles 스프라이트의 크기가 968x526 px이기 때문에 968px 다음으로 큰 크기인 1024로 설정하면 된다. 설정을 다 했다면 "Sprite Editor" 버튼을 클릭해서 플레이어 스프라이트처럼 타일들을 나눠주자.

이번에도 각 타일이 16x16 px이기 때문에 아까 플레이어 스프라이트 처럼 하면 되는데, 한가지 주의할 점이 있다. 자세히 보면 타일들 사이에 1x1 px의 빈 공간이 있다. 만약 16x16으로 자른다면 나중에 맵을 만들때도 빈 공간이 생기게 되는데 그래서 저 빈 공간을 빼고 타일을 잘라야 하기 때문에 추가로 Padding에 1, 1을 설정해주자. 그 다음 "Slice" 버튼을 클릭해 주자. 이번에는 타일 수가 좀 많아서 시간이 좀 걸릴 수도 있다.
Type: Grid By Cell Size
Pixel Size: x: 16, y: 16
Padding: x:1, y:1

타일을 클릭해 보면 빈 공간을 제외하고 나머지 부분들이 선택될거다.
1-4. 레이어 설정

땅 타일을 드래그해서 Scene 패널으로 드래그하면 플레이어 스프라이트보다 앞에 있어서 플레이어를 가리는걸 볼 수 있다. "레이어" 때문에 그런데, 레이어 순서에 따라서 앞쪽, 혹은 뒷쪽에 스프라이트들이 배치된다.

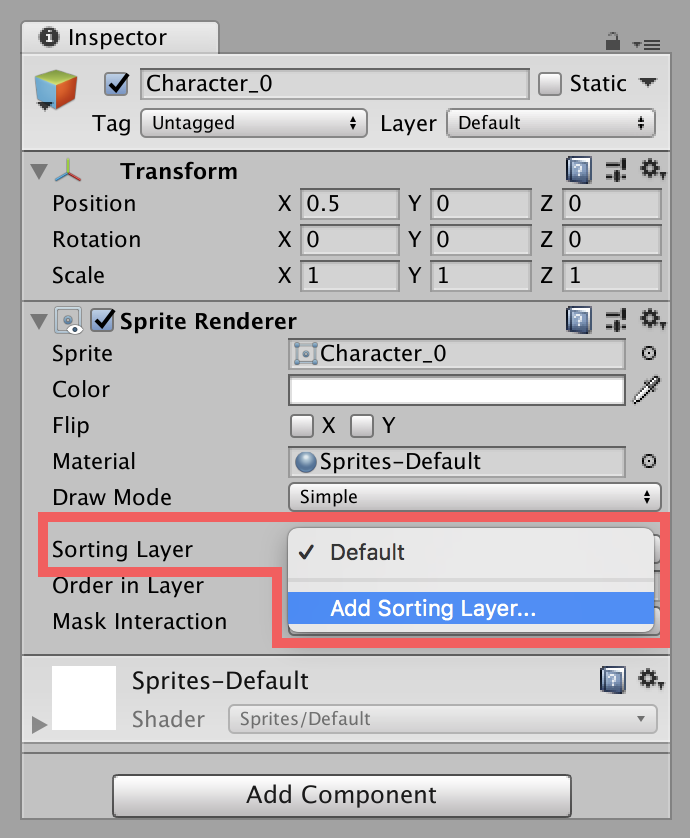
왼쪽 Hierarchy 패널에서 Character_0를 선택한 후 오른쪽 Inspector 패널을 보면 "Sorting Layer"에서 레이어를 설정할 수 있다. Default로 설정되어있을텐데, 클릭한 뒤 "Add Sorting Layer"를 클릭해주자.

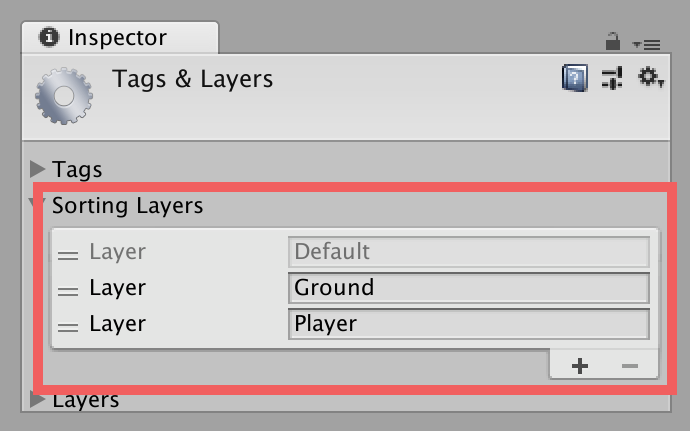
Ground 레이어와 Player 레이어를 만들건데, 아래쪽에 "+" 버튼을 클릭해서 레이어를 만들어주자. 소팅 레이어는 아래쪽에 있을수록 게임상에서 앞에 배치되는데, 플레이어가 제일 앞에 있어야 하기 때문에 Ground 레이어보다 아래쪽에 있도록 해주자.

다 만들었으면 땅 타일에는 Ground 레이어를, 플레이어 스프라이트에는 Player 레이어를 설정해주자. 그러면 플레이어가 땅보다 위에 있을거다. 만약 아직도 플레이어가 땅에 가려서 안보인다면 레이어 순서를 바꿔보자.

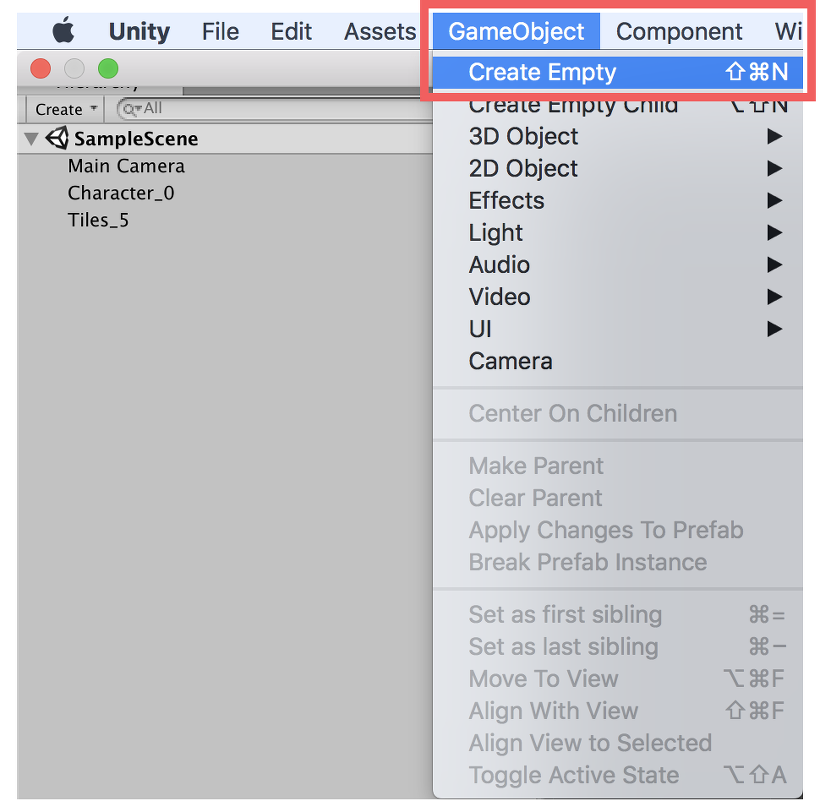
땅 타일이 한개 밖에 없으면 좀 이상하므로 땅 타일을 몇개 더 깔아보자. 먼저 정리하기 쉽게 땅 타일들을 묶어둘 빈 오브젝트 하나를 만들어 보자. "Gameobject > Create Empty"를 클릭해서 빈 오브젝트를 만들어주자.

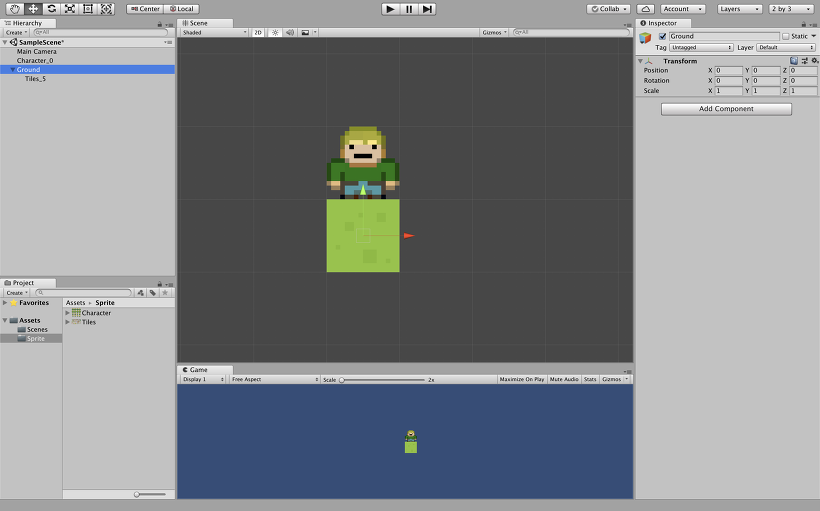
빈 오브젝트를 "Ground"라고 이름을 바꾼 후 땅 타일을 Ground 오브젝트로 드래그해서 하위 오브젝트로 만들어주자.

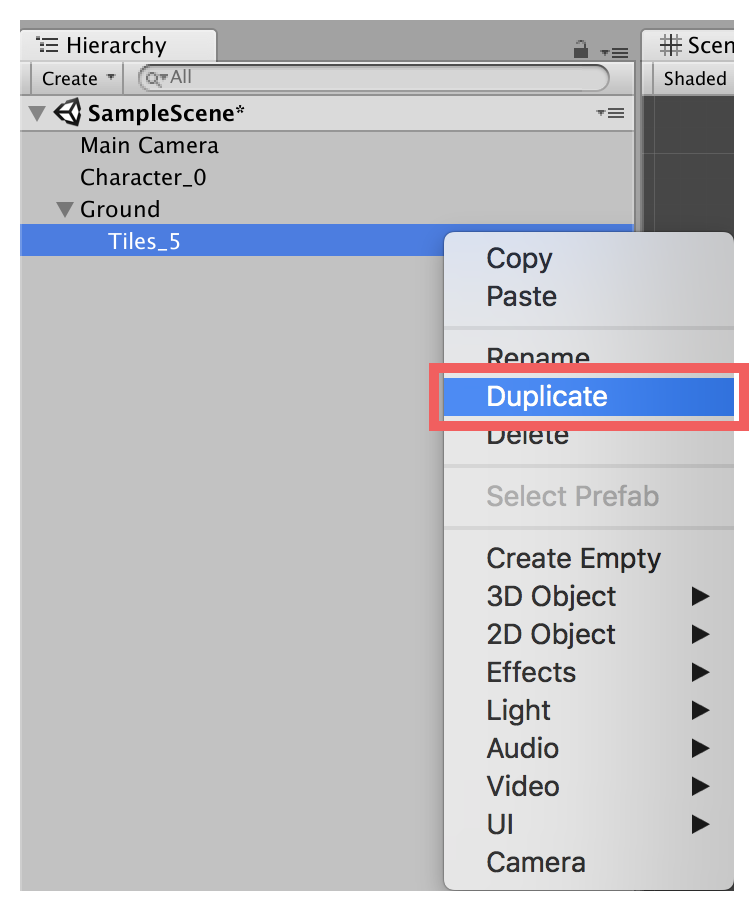
그 다음 땅 타일을 복제해서 여러개 만들어 주자. 우클릭한 뒤 "Duplicate"를 클릭해도 되고 아니면 Ctrl+C, Ctrl+V를 사용해서 복사 붙여넣기 해도된다.

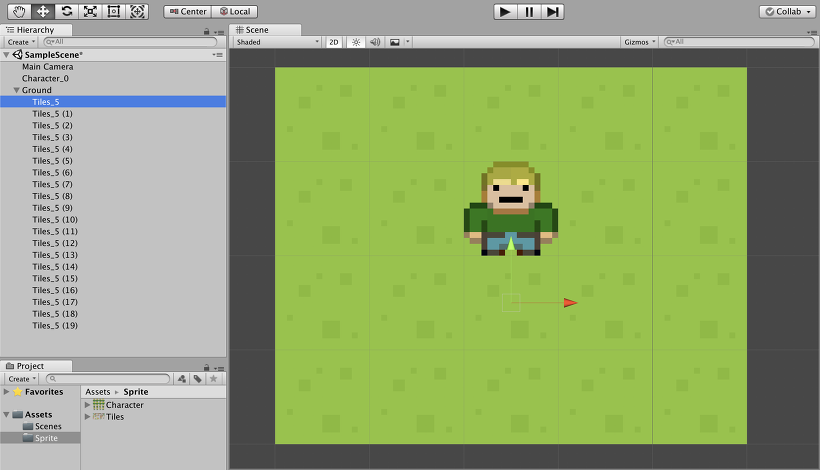
복제한 뒤 땅을 잘 배치해주면 스프라이트 설정이 끝난다.
'게임엔진 > Unity' 카테고리의 다른 글
| [Unity] 내 주변을 원 운동하는 오브젝트 만들기 (0) | 2023.08.04 |
|---|---|
| [Unity] Sprite Sheet (스프라이트 시트)를 사용한 2D 애니메이션 (0) | 2023.08.04 |
| [Unity] Sprite (스프라이트) 개념 (0) | 2023.08.04 |
| [Unity] 2D 카메라 범위 제한하기 (0) | 2023.08.03 |
| [Unity] Animation Clip, Animator, Animator Controller, Avatar (0) | 2023.08.01 |
![[Unity] 유니티 2D RPG 강좌 #1 - 스프라이트 설정하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F8NZlL%2FbtspYelWRa3%2FYFrZVZjU2drRnXipAH7CBk%2Fimg.png)