1. 문자열 객체 생성 및 초기화
var 참조변수 = new String(문자열 데이터)
var 참조변수 = 문자열 데이터▼ 문자열 객체를 선언하는 방식은 두 가지가 있다. 첫 번째는 new 연산자를 통해 String 객체를 생성하면서 생성자 정보로 문자열 데이터를 넘기는 방식과 new 연산자를 사용하지 않고 선언한 참조 변수에 문자열 데이터를 입력하여 객체를 생성하는 방식이 있다.
<script>
var sample1 = new String("Sample1"); //첫 번째 방식
var sample2 = "Sample2"; //두 번째 방식
document.write(sample1);
document.write(sample2);
</script>2. 문자열 함수 - charAt()
자바스크립트(JavaScript)에서는 문자형 데이터를 객체화한 String 객체를 제공함으로써 그 안에 내장되어있는 속성 및 함수를 통해 다양한 기능을 제공하고 있다.
charAt() 함수는 문자열에서 인자로 넘긴 index에 해당하는 문자형 데이터를 반환해주는 함수이다.
<script>
var Sample = "Hello";
var result = Sample.charAt(1);
document.write(result);
</script>
▼ Sample 변수에 문자열 데이터 "Hello"를 초기화한다. Sample.charAt(1) 함수를 호출하고 그 결과를 result 변수에 담아둔다. 문자열 데이터의 Index는 1부터 시작하며 "Hello" 문자열에서는 두 번째 문자형 데이터인 'e'를 반환한다.
3. 문자열 함수 - IndexOf() / lastIndexOf()
String.indexOf("찾을 문자", index);
String.lastIndexOf("찾을 문자");IndexOf("찾을문자") 함수는 문자열의 왼쪽부터 시작하여 찾을 문자와 일치하는 최초의 문자의 Index를 반환하는 함수다. 두 번째 인자를 지정 하여 검색하는 시작 Index도 지정할 수 있다. 반면 lastIndexOf() 함수의 경우는 IndexOf()와 비슷한 기능을 제공하지만, 차이점은 찾을 문자를 문자열 오른쪽에서부터 찾는다는 점이다. 두 함수 모두 일치하는 문자를 찾지 못하면 -1을 반환한다.
<script>
var Sample = "Hello World! LKT PROGRAMMER World";
var result_indexOf = Sample.indexOf("World");
var result_lastindexOf = Sample.lastIndexOf("World");
document.write(result_indexOf); // 6
document.write(result_lastindexOf); // 28
</script>4. 문자열 함수 - replace()
String.replace("찾을 문자", "치환할 문자");replace() 함수는 문자열의 왼쪽에서부터 찾을 문자를 찾아 최초에 일치하는 문자에 대하여 두 번째 인자로 넘긴 치환할 문자로 대체한다.
<script>
var Sample = "Hello World!"
var result = Sample.replace("Hello", "Hi");
document.write(result); // "Hi World!"
</script>▼ Sample 문자열에 replace() 함수를 통해 "Hello" 문자열을 "Hi"로 치환하는 예제다. 주의해야 할 점은 문자열 왼쪽에서부터 최초로 발견된 일치하는 문자열에 대해서만 치환이 이루어진다는 것이다.
<script>
var Sample = "Hello World! Hello"
var result = Sample.replace("Hello", "Hi");
document.write(result); // "Hi World! Hello"
</script>▼ 위 샘플예제와 같이 치환하고자 하는 문자열이 여러 번 나오는 경우 가장 앞쪽에 해당하는 문자열만 치환된다.
5. 문자열 함수 - substring() / substr()
string.substring(startIndex, endIndex)
String.substr(startIndex, 문자개수)substring() 함수는 첫 번째 인자로 전달된 startIndex부터 시작하여 두 번째 인자로 전달된 endIndex앞까지의 문자열을 반환해주는 함수다. substr() 함수는 첫 번째 인자로 넘겨준 startIndex부터 시작하여 두 번째 인자로 넘겨준 문자개수만큼 문자열을 잘라 반환해주는 함수다.
<script>
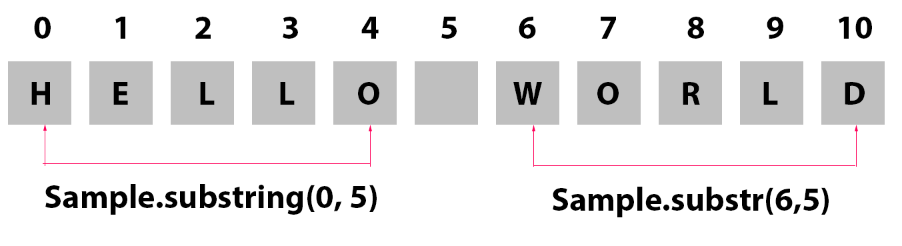
var Sample = "Hello World"
var result_substring = Sample.substring(0, 5);
var result_substr = Sample.substr(6,5);
document.write(result_substring); // "Hello"
document.write(result_substr); // "World"
</script>
▼ Sample 문자열 "Hello World"에서 Sample.substring(0,5) 통해 0번째 Index 부터 시작하여 5번째 Index앞까지 해당하는 문자열을 반환한다. Sample.substr(6,5) 통해 6번째 Index부터 5글자에 해당하는 "World" 문자를 반환하게 된다.
6. 문자열 함수 - split()
String.split("문자")<script>
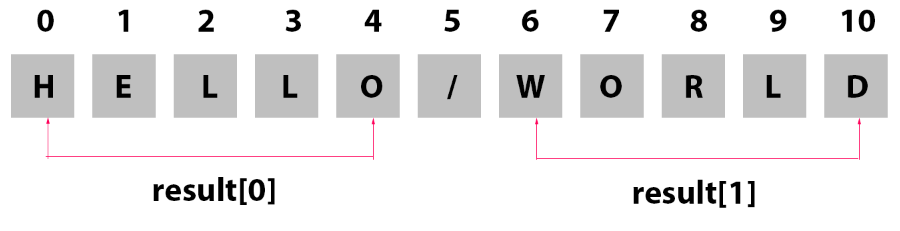
var Sample = "Hello/World"
var result = Sample.split("/");
document.write(result[0]);
document.write(result[1]);
</script>
▼ Sample 문자열 "Hello/World"에서 Sample.split("/")을 통하여 구분자 "/"을 기준으로 문자열을 나누어 result 배열 객체에 각 요소에 담는다.
7. 문자열 함수 - toLowerCase() / toUpperCase()
toLowerCase() 함수는 문자열 안에 대문자를 모두 소문자로 변환하는 함수다. 반면에 toUpperCase() 함수는 문자열 안에 소문자를 모두 대문자로 변환하는 함수다.
<script>
var Sample1 = "HELLO"
var Sample2 = "world";
document.write(Sample1.toLowerCase()); // "hello"
document.write(Sample2.toUpperCase()); // "HELLO"
</script>8. 문자열 함수 - concat()
String.concat("합칠 문자열")concat() 함수는 인자로 넘기는 문자열을 기존 문자열 뒤에 합치는 함수다.
<script>
var Sample1 = "Hello"
var Sample2 = "World";
document.write(Sample1.concat(Sample2)); // "HelloWorld"
</script>▼ 인자 정보는 문자열 데이터 자체를 넘겨도 되고 문자열 객체를 넘겨줘도 된다. 위 샘플예제는 문자열 객체를 넘기는 방식으로 사용하였다.
9. 문자열 함수 - trim()
trim() 함수는 문자열을 양쪽 끝에 공백을 제거해주는 함수다. 사용법은 간단하다.
<script>
var Sample = " Hello "
document.write(Sample.trim()); // "HelloWorld"
</script>▼ Sample 문자열에 임의로 양쪽 끝에 공백을 넣은 " Hello " 문자열을 저장하고 trim() 함수를 통해 Hello 양쪽 끝에 있는 공백문자를 제거하는 샘플예제다.
10. 문자열 속성 - length
문자열 속성 length는 문자열의 전체 길이에 대한 속성값이다.
<script>
var Sample = "Hello"
document.write(Sample.length); // 5
</script>[JavaScript] 자바스크립트 - 문자열(String) 객체 정리 (속성 및 메소드) (tistory.com)
'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
| [JS] '==' 와 '===' 는 다르다 (0) | 2023.08.06 |
|---|---|
| [JS] 자바스크립트의 형변환 (Type Casting) (0) | 2023.08.06 |
| [JS] 연산자 우선순위 (0) | 2023.07.30 |
| [JS] 자바스크립트 console.log 사용 방법 (로그 찍기) (0) | 2023.07.27 |
| [JS] var, let, const의 차이 ⏤ 변수 선언 및 할당, 호이스팅, 스코프 (0) | 2023.07.27 |
![[JS] 문자열(String) 객체 정리 (속성 및 메소드)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbOwyrX%2FbtspOzDWmfi%2FoVaKoj3rxL8fv1dwJVgrd0%2Fimg.png)